├─build │ ├─build.js ...│ ├─dev-client.js │ ├─dev-server.js │ ├─utils.js │ ├─vue-loader.conf.js │ ├─webpack.base.conf.js │ ├─webpack.dev.conf.js │ ├─webpa...
”npm dev“ 的搜索结果
打包css与images资源,和获取实时资源自动跳转 webpack.config.js文件 const path = require("path") ...module.exports={ mode:"none", entry:"./src/main.js", output:{ path:path.join(__dirname,"./dist/"),
刚刚创建好vue项目的时候,运行 npm run dev 会报错,如下: C:\Users\未来\Desktop\新建文件夹 (2)>npm run dev npm ERR! path C:\Users\未来\Desktop\新建文件夹 (2)\package.json npm ERR! code ENOENT npm ERR! ...
当你在开发模式下运行应用程序时,这个命令会编译和打包应用程序的代码,并启动一个本地开发服务器,以便你可以在浏览器中预览应用程序并...在这个配置中,"dev" 命令会运行 "nuxt" 命令,该命令会启动本地开发服务器。
首先哈, 确定项目跑起来过!
修改npm的配置 修复dev失败情况
主要介绍了关于vue的npm run dev和npm run build的区别介绍,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
有的教程中使用 npm install 的–save 有的使用的是 --save-dev ,我之前对这两个参数的理解也是模糊的,随查阅资料,找到一篇文章,转载过来方便自己以后查阅。 npm install 常用命令 npm install moduleName # ...
当我们在开发vue、react等项目的时候经常会用npm run *命令,那么当我们执行这个命令的时候具体都做了些什么呢?接下来我们就来详细探索一下。
而这个script指的是package.json中的scripts对象。所以run dev就是run vite。参照npm -help得到。运行script中的单元。
(1)尝试更改版本,nvm use 14.17.0,更改后 还是报错。host 修改为 127.0.0.1。
npm run dev
是一个在Node.js项目中使用npm(Node Package Manager)运行自定义脚本的命令。当你在终端或命令行界面执行这个命令时,npm会查找。脚本用于启动一个开发环境,它可能会启动一个带有热重载功能的本地服务器,让...
我的npm版本是6.14.5,使用npm run dev 命令启动时会报以上错误,后来查了资料发现是版本高了,需要换成npm run serve 命令启动。
npm run dev报错的问题
使用适合你当前环境的 Node.js 和 Node Sass 版本:确保你使用的 Node.js 版本与 Node Sass 兼容。根据你的操作系统和 Node.js 版本,安装适当的 Node Sass 版本。这个错误通常是由于 Node Sass 模块没有正确编译而...
dev 是一个在 package.json 文件中 scripts 部分定义的一个脚本命令的名称。通常,这个名称 dev 是开发环境的简写,意味着这个命令通常用于启动开发服务器或进行开发相关的任务。run 是 npm 的一个子命令,用于执行...
我们在开发vue.js的mvvp项目时候,会执行npm install ,npm build,npm dev等等。其实这些都和package.json有关。 { "name": "mfw-ui", "version": "1.0.0", "description": "My Framework ui", "author": ...
执行指令npm run dev时卡进度的解决方法
在中 去bin去寻找不同适配环境 去找一个环境变量 去执行vite.js如果没有找到 那么就去 全局包中寻找 (也就是这个命令) 如果这样子还是没有的话就会报错了~~~
如果是原因:1、没有安装vue解决可参考笔记运行2、node版本太低,建议升级。
使用命令 npm run dev 启动项目报了下面的错误,最主要的还是没有找到package.json这个文件。
有代码敲错了(网上是各种各样的代码错误,可能是配置有问题,可能是资源不存在,也可能是格式写错了)vscode使用npm run dev编译卡住。尽可能回溯到没问题的情况,然后记得。先Ctrl+C中断编译。保存文件,然后再运行。
npm run dev 指定不同端口启动项目
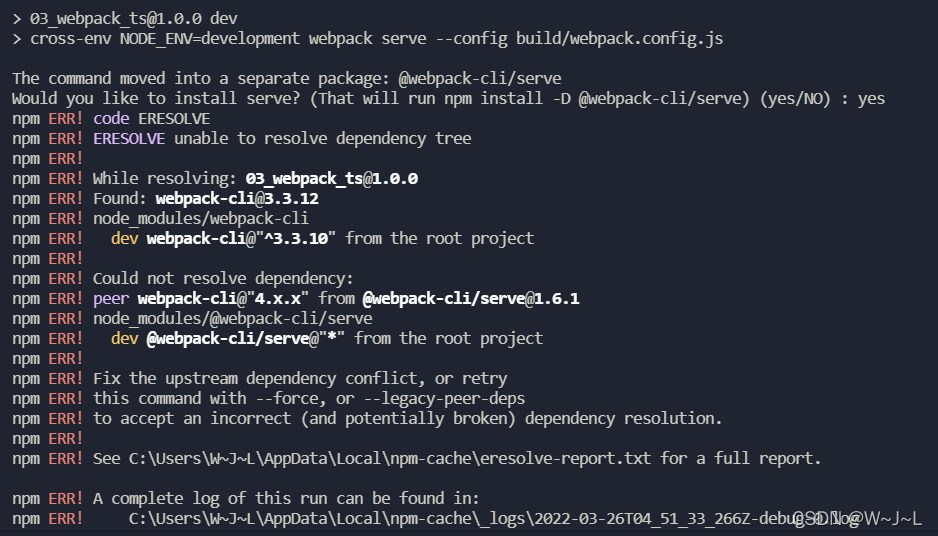
原因是因为安装的[email protected] 版过低,我们只要指定版本为4.9.0 最后在重新运行npm run dev 即可成功。当我们修改完script脚本后,运行npm run dev时 会显示 webpack-cli 错误。
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地